it.net/af/c2249d/000000000000000077359d5c/30/l?subset_id=2&fvd=n8&v=3) format("woff2"),url(https://use.typekit.net/af/c2249d/000000000000000077359d5c/30/d?subset_id=2&fvd=n8&v=3) format("woff"),url(https://use.typekit.net/af/c2249d/000000000000000077359d5c/30/a?subset_id=2&fvd=n8&v=3) format("opentype");font-weight:800;font-style:normal;font-stretch:normal;font-display:auto;} body { padding:0; margin:0; } @media(min-width:1024px) { #site-navigation { position:fixed; top:32px; right:32px; } } @media(min-width:1024px) { #site-logo { position:fixed; top:32px; left:32px; } } #hero-container { height:80vh; display:flex; flex-direction:column; justify-content:center; align-items:center; } #hero { color:#fff; } #hero h1 { margin:0; font-size:6rem; font-family:aktiv-grotesk; font-weight:800; line-height:1.2; } #hero h2 { margin-right:auto; font-size:3rem; font-family:aktiv-grotesk; font-weight:700; line-height:1.3; } #hero p { margin-top:32px; font-size:1.5rem; font-family:aktiv-grotesk; font-weight:400; line-height:1.5; max-width:40rem; text-align:center; } #work-container { display:flex; flex-wrap:wrap; } @media(min-width:1024px) { #work-container { padding:0 16%; } } .work-item { flex:0 0 calc(100% - 32px); margin:16px; position:relative; cursor:pointer; background-color:#fff; box-shadow:0px 10px 30px rgba(0,0,0,0.1); border-radius:5px; } @media(min-width:768px) { .work-item { flex:0 0 calc(50% - 32px); } } @media(min-width:1024px) { .work-item { flex:0 0 calc(33.333% - 32px); } } .work-item img { width:100%; height:auto; display:block; border-radius:5px 5px 0 0; } .work-item .work-item-info { position:absolute; bottom:0; left:0; right:0; padding:24px; background-color:hsl(206, 16%, 94%); border-radius:0 0 5px 5px; transition:transform 0.3s ease-in-out; transform:translateY(100%); } .work-item:hover .work-item-info { transform:translateY(0); } .work-item h3 { margin:0; font-size:1.5rem; font-family:aktiv-grotesk; font-weight:700; line-height:1.2; } .work-item p { margin-top:8px; font-size:1rem; font-family:aktiv-grotesk; font-weight:400; line-height:1.5; color:hsl(206,16%,42%); }
Let's create something
amazing together.
Design + Development
We are a small team of designers and developers, who help brands with big ideas. We specialize in creating intuitive and beautiful experiences for the web and beyond.

Project Title
Short description goes here, highlighting some of the key features or insights of the project.

Project Title
Short description goes here, highlighting some of the key features or insights of the project.

Project Title
Short description goes here, highlighting some of the key features or insights of the project.

Project Title
Short description goes here, highlighting some of the key features or insights of the project.

Project Title
Short description goes here, highlighting some of the key features or insights of the project.

Project Title
Short description goes here, highlighting some of the key features or insights of the project.
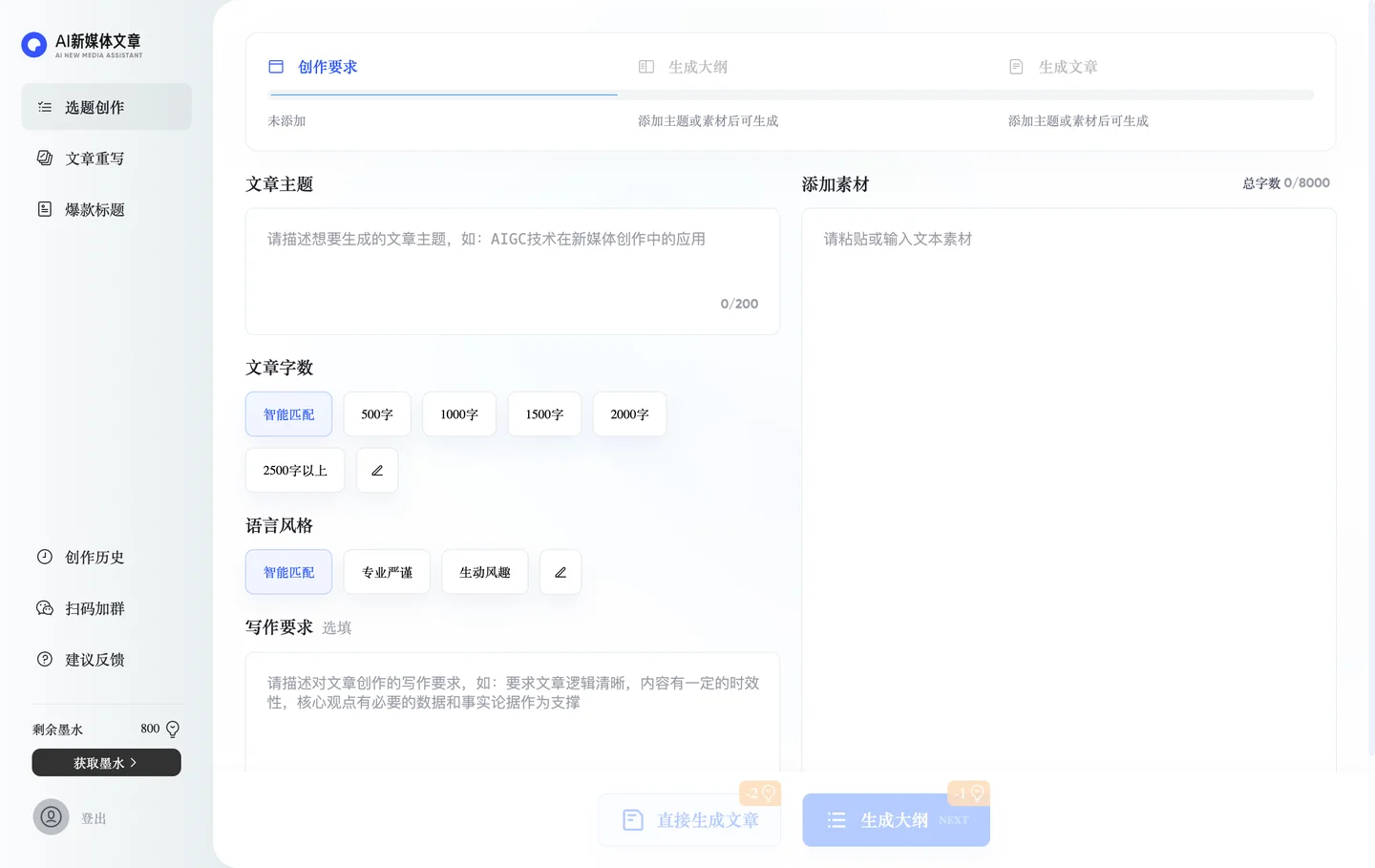
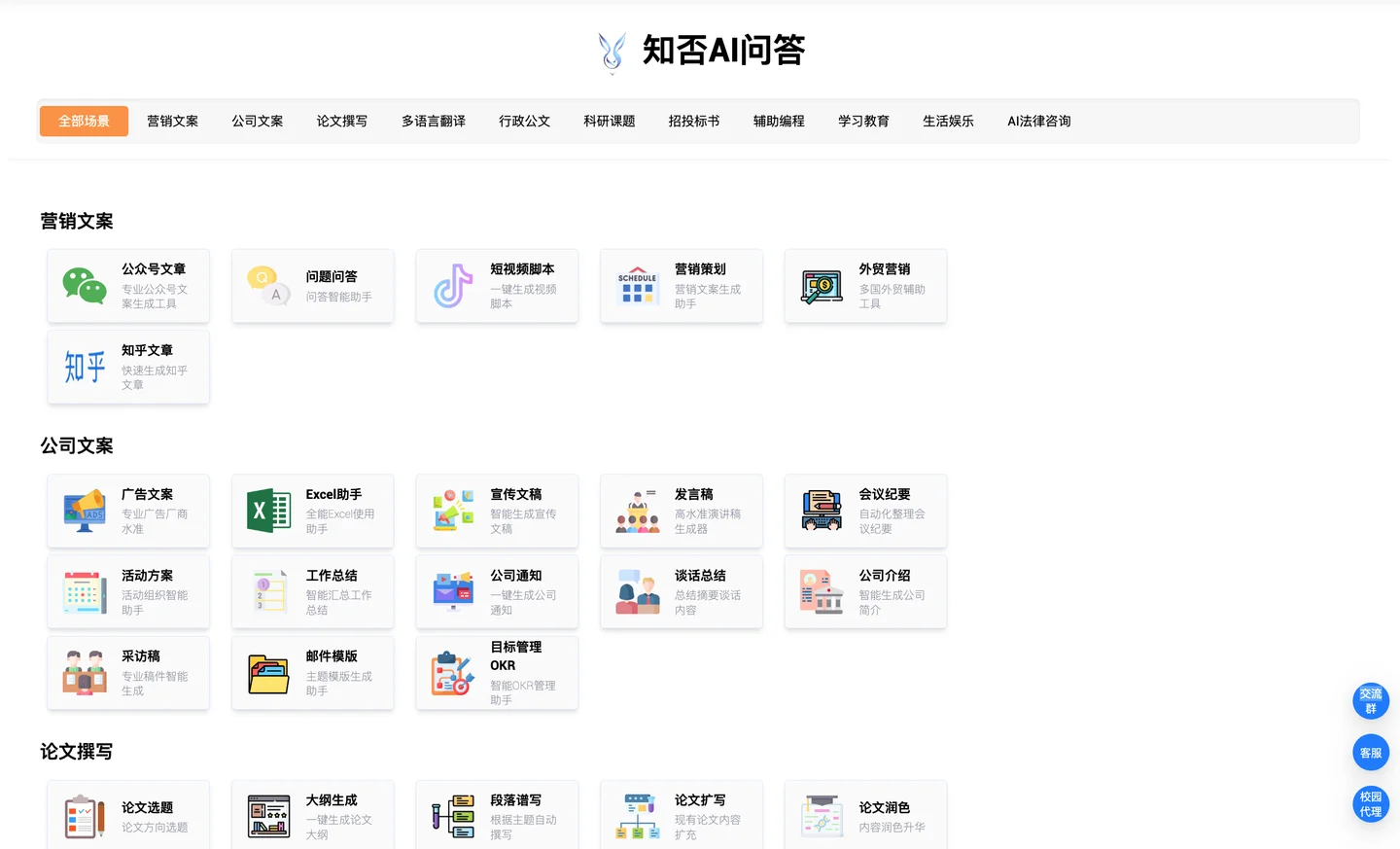
电脑端截图

移动端截图